- Что такое веб-дизайн и что в него входит
- Почему веб-дизайн так важен?
- Как веб-дизайн может оптимизировать UX?
- Элементы веб-дизайна
- Кто такой веб-дизайнер?
- Чем занимается веб-дизайнер?
- Сколько получают веб-дизайнеры?
- Необходимые умения и навыки веб-дизайнера
- Как стать веб-дизайнером?
- Устройство на работу и карьера
Что такое веб-дизайн и что в него входит
Веб-дизайн можно определить как сочетание визуальных элементов (графика, цвета, типографика) и интерактивных функций (навигация, макет страницы, анимация) с целью создания однородной среды, в которой пользователь может удобно взаимодействовать с контентом, предлагаемым веб-сайтом.
Основные составляющие веб-дизайна:
- Графический дизайн: это касается всего, что связано с визуальным оформлением сайта: выбор цветов, типографика, компоновка различных разделов страницы;
- Макет страницы: это пространственная организация элементов на странице, обеспечивающая оптимальное восприятие контента;
- Навигация: включает в себя все решения и инструменты, созданные для того, чтобы посетителям было легче перемещаться по сайту. К ним относятся меню, внутренние ссылки и хлебные крошки;
- Интерактивность: различные функциональные возможности, позволяющие пользователям взаимодействовать с сайтом и даже участвовать в его наполнении (формы, комментарии и т. д.).
Почему веб-дизайн так важен?
В условиях растущей конкуренции в цифровой среде веб-дизайн играет решающую роль в формировании имиджа сайта, а значит, и в его способности привлекать и удерживать посетителей.
Таким образом, веб-сайт устанавливает доверительные отношения с пользователями, предлагая им приятный, плавный просмотр без технических или визуальных препятствий — все преимущества, которые впоследствии будут стимулировать их взаимодействие с соответствующей платформой.
Веб-дизайн — это не только эстетика сайта, но и оптимизация пользовательского опыта, часто называемая UX (User eXperience).
UX включает в себя все, что определяет восприятие веб-сайта пользователем, как визуально (эмоции, передаваемые дизайном), так и функционально (плавность навигации). По этой причине он находится в центре внимания веб-дизайнера, причем особое внимание уделяется эргономике сайта.

Как веб-дизайн может оптимизировать UX?
Существует несколько основополагающих принципов веб-дизайна для создания удовлетворительного пользовательского опыта:
- Визуальная согласованность: Единый дизайн всех страниц обеспечивает лучшее понимание и более простую навигацию;
- Понятность: Шрифты и их размер должны быть подобраны таким образом, чтобы контент читался быстро и легко;
- Расстановка приоритетов информации: выделите основные элементы в соответствии с их важностью, чтобы сориентировать пользователя и избежать информационной перегрузки.
- Доступность: Сайт должен быть доступным и удобным для использования независимо от используемого носителя (компьютер, планшет, смартфон) или веб-браузер;
- Скорость: Быстро загружающаяся страница побуждает пользователя обратиться к другим страницам сайта, в то время как слишком долгое ожидание вызывает разочарование и отказ от посещения.
Чтобы применить эти принципы на практике и создать удачный веб-сайт, специалистам по веб-дизайну необходимо овладеть рядом инструментов и технологий, включая :
- HTML / CSS: При создании веб-страниц HTML используется для структурирования контента, а CSS определяет внешний вид (цвета, типографика);
- JavaScript: Язык программирования, используемый для внедрения интерактивных элементов на страницу, таких как анимация или расширенные функциональные возможности;
- Ретушь/графические программы: Программное обеспечение, такое как Photoshop, Illustrator или InDesign, необходимы для создания визуальных элементов, которые будут составлять дизайн сайта;
- Адаптивный дизайн: Техника автоматической адаптации представления сайта к размерам и характеристикам экрана, на котором он просматривается (компьютер, планшет, смартфон и т. д.).
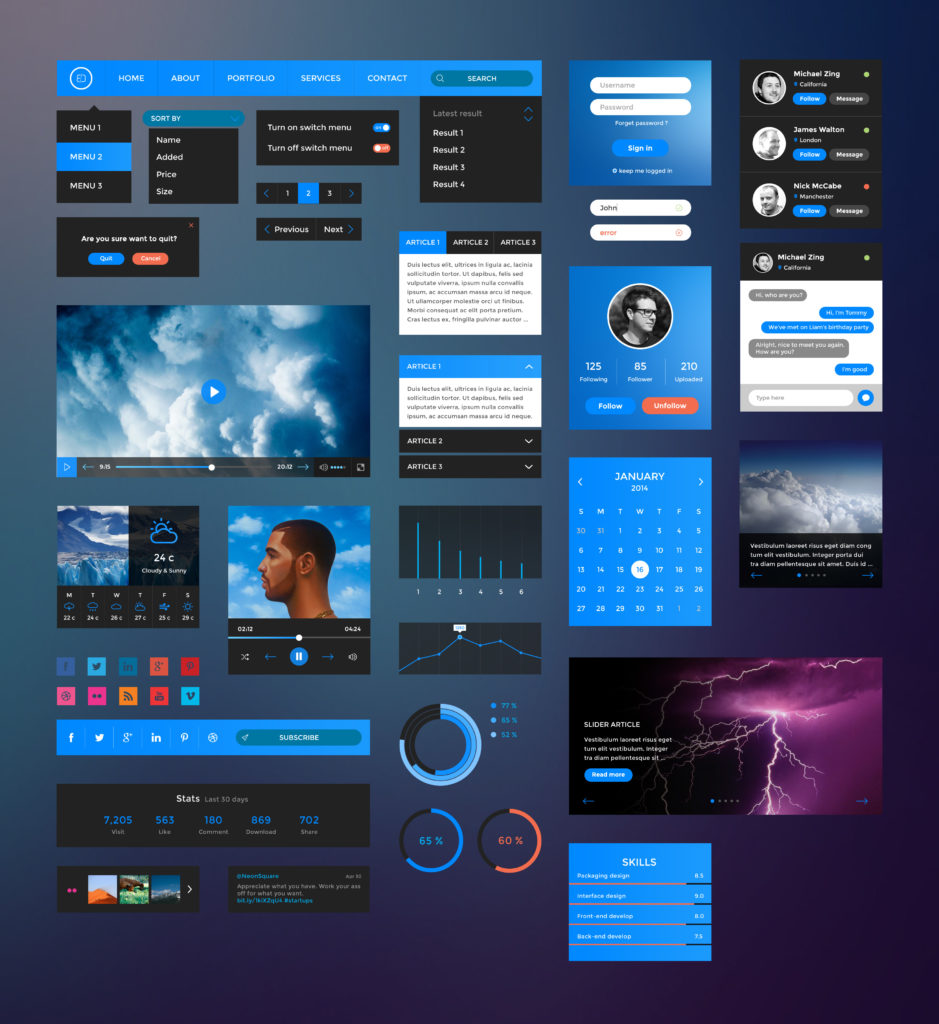
Элементы веб-дизайна
Элементы веб-дизайна, предназначенные для повышения удобства и вовлеченности пользователей:
Изображения играют решающую роль в привлечении внимания и вызывают эмоциональный отклик, особенно на макетах главных страниц и страницах товаров в интернет-магазинах. Красочные визуальные образы, в том числе фотографии, рисунки и иконки, стратегически расположенные так, чтобы привлечь внимание пользователей и придать им визуальную привлекательность.
Шрифты вносят значительный вклад в общий стиль и читабельность сайта. Четкие и разборчивые шрифты обычно выбирают для функциональных сайтов, таких как интернет-магазины и порталы. Однако для творческих проектов или портфолио дизайнеры часто экспериментируют с уникальными и стилизованными шрифтами, чтобы передать оригинальность и креативность.
Анимация придает веб-страницам динамичность, обогащая пользовательский опыт. От тонких эффектов наведения курсора на ссылки до более сложных анимаций загрузки страниц — эти эффекты способствуют вовлеченности пользователей.
Кнопки служат интерактивными элементами, побуждающими пользователя к действию. Они бывают разных форм, размеров и стилей, часто содержат текст, иконки или анимацию. Правильно размещенные по всему сайту кнопки облегчают такие действия, как совершение покупок, регистрация или доступ к учетным записям пользователей.
Продуманное включение этих элементов в веб-дизайн позволяет дизайнерам создавать визуально привлекательные и удобные для пользователей сайты, которые привлекают аудиторию, побуждают к взаимодействию и увеличивают конверсии.

Кто такой веб-дизайнер?
Веб-дизайнер – это специалист, занимающийся визуальным и функциональным оформлением веб-сайтов. Главная задача – визуальное оформление сайта, расположение разных элементов на страницах, выбор шрифтов, цветовой гаммы, чтобы сайт был привлекательным и удобным для пользователя.
Веб-дизайнер разрабатывает именно внешний вид сайта, его «осязаемый» результат – это то, как сайт выглядит на экране компьютера, телефона или другого устройства.
Профессия веб-дизайнера появилась в 1990-х годах вместе с распространением всемирной паутины и стала особенно востребованной в 2000-х, когда интернет-технологии стали активно развиваться. Сегодня веб-дизайнер — ключевая фигура при создании любого сайта, интернет-проекта.
Качественный дизайн — это 50% успеха сайта. Именно веб-дизайнер создает тот самый первый визуальный опыт, который получает пользователь, заходя на ресурс. От того, насколько продуманным, стильным и удобным будет дизайн, зависит впечатление обо всем продукте в целом.

Чем занимается веб-дизайнер?
Ключевое направление деятельности веб-дизайнеров – создание или модернизация дизайна веб-сайтов. Он отвечает как за внешний вид сайта, так и за его структуру, юзабилити.
В обязанности веб-дизайнера входит:
- Разработка концепции дизайна сайта, определение его стиля, визуала. Выбор цветовой палитры, шрифтов;
- Создание макетов отдельных страниц, расположение на них различных элементов — текста, изображений, кнопок, меню. Верстка сайтов;
- Проектирование навигационной системы по сайту, выстраивание логических связей между разделами и страницами;
- Адаптивный дизайн — создание версий сайта для просмотра с разных устройств;
- Разработка основных и дополнительных элементов интерфейса — иконок, баннеров, анимации;
- Улучшение юзабилити — оптимизация структуры и навигации сайта для удобства пользователей;
- Подбор и обработка графического материала, оптимизация изображений;
- Взаимодействие с разработчиками для воплощения дизайна на практике;
- Презентация дизайн-проектов заказчикам, выполнение доработок при необходимости, редизайн страниц, отдельных элементов (шрифт, блоки, кнопки и т.д).
Хороший дизайн делает сайт не только красивым, но и функциональным. Веб-дизайнер сочетает творческий подход с пониманием целевой аудитории и задач сайта.

Сколько получают веб-дизайнеры?
Размер заработной платы труда веб-дизайнеров зависит от многих факторов — стажа работы, уровень навыков, портфолио, репутация, рабочие направления, наличие специфических навыков.
В России зарплаты веб-дизайнеров могут сильно различаться:
- Начинающие специалисты без опыта в среднем получают от 30 до 50 тысяч рублей в месяц.
- Веб-дизайнеры со стажем 1-3 года в зависимости от компании и навыков имеют зарплату от 50 до 80 тысяч рублей.
- Опытные профессионалы с большим объемом реализованных проектов могут рассчитывать на 100 000-150 000 руб в месяц.
- Ведущие специалисты с уникальными навыками, а также богатым портфолио получают от 150 000 руб и выше.
Более высокий уровень оплаты предлагают иностранные компании. Согласно данным портала Kinsta, средняя зарплата веб-дизайнера в США и Европе составляет около 70-90 тысяч долларов в год (350-450 тысяч рублей в месяц).
При работе на фрилансе оплата часто устанавливается за конкретную задачу, а не в месяц. В среднем на российском рынке фриланса веб-дизайнер может рассчитывать на 5-10 тысяч рублей за один небольшой проект. Тенденция в 2024 году – постепенное увеличение спроса и оплаты для веб-специалистов.
Таким образом, зарплата веб-дизайнеров напрямую зависит от уровня мaстерства, портфолио работ и репутации специалиста.

Необходимые умения и навыки веб-дизайнера
Для успешной работы по профессии веб-дизайнер требуется обладать различными навыками, среди которых должны быть не только творческие, но и технические скиллы.
Важные качества веб-дизайнера:
- понимание основ композиции, типографики, цветоведения — это поможет грамотно выстраивать дизайн сайтов;
- умение работать в графических редакторах – нужно для создания макетов, обработки изображений;
- знание HTML и CSS — позволит реализовывать дизайн-макеты для различных интернет-ресурсов;
- понимание принципов юзабилити – нужно знать, как правильно создать, настроить интерфейс, чтобы он был максимально удобным для пользователей;
- навыки адаптивной и мобильной верстки — чтобы сайт корректно отображался на разных устройствах;
- умение оптимизировать графику для веб-ресурсов, работать с анимацией;
- знание последних тенденций в веб-дизайне — чтобы идти в ногу со временем;
- художественный вкус, креативность — необходимы для создания оригинальных дизайн-решений;
- навыки коммуникации, умение договариваться с заказчиком, презентовать идеи;
- внимательность к деталям, скрупулезность — в дизайне важна каждая мелочь;
- стрессоустойчивость, умение работать в режиме многозадачности — зачастую приходится выполнять сразу несколько проектов.
Владение этими навыками позволит веб-дизайнеру справляться с поставленными задачами и создавать продукты высокого качества.
Как стать веб-дизайнером?
Хотя наличие профильного образования приветствуется, стать веб-дизайнером можно и без диплома вуза. Главное — обладать необходимыми навыками и качественным портфолио работ. Получить их можно разными способами.
Варианты обучения:
1. Профильные вузы. Например, Британская высшая школа дизайна, где можно пройти 1-годичную программу по дизайну интерфейсов. Также подойдут МосГУ, МЭИ, Институт бизнеса и дизайна. Обучение дает фундаментальные знания в области дизайна.
2. Курсы веб-дизайна. Это более быстрый путь — за 6-12 месяцев можно обучиться всем необходимым навыкам напрямую от опытных преподавателей. Такие курсы предлагают Skillbox, GeekBrains, Contended, а также многие другие компании. Помимо теории, дают много практики, помогают создать портфолио и найти хорошую работу. Обучение в этом случае может быть двух видов – онлай-курсы и обучение в полноценном учебном классе. Онлайн обучение – идеальный вариант для тех, кто не может посещать офлайн занятия.
3. Самообучение по книгам, видеоурокам, онлайн-ресурсам. Подходит тем, кто обладает сильной мотивацией и умеет самостоятельно структурировать процесс обучения. Необходимо составить план, подобрать качественные источники, регулярно практиковаться.
4. Обучение на рабочем месте. Можно устроиться в дизайн-студию на стажировку или джуниор-позицию и получать знания, работая под началом опытного наставника.
Чтобы добиться успеха в профессии, нужно иметь следующие софт-скиллы:
- изучить основы композиции, колористики, типографики;
- освоить профессиональные графические редакторы Adobe Photoshop и другие;
- развить художественный вкус, креативность, умение генерировать идеи, дизайн-мышление;
- понимать принципы адаптивной и мобильной вёрстки, настройки интерфейса;
- освоить базовый HTML и CSS;
- изучить актуальные тенденции веб-дизайна, следить за новинками;
- создать сильное портфолио работ и пройти стажировку;
- постоянно совершенствоваться, экспериментировать, учиться на ошибках.
Соответствующая мотивация и настойчивость позволят добиться успеха в профессии веб-дизайнера, каким бы путём вы не пошли.
Быть востребованным веб-дизайнером — не значит просто обучиться. Важно постоянно самосовершенствоваться, развивать художественный вкус, следить за трендами в индустрии, черпать вдохновение из разных источников.

Устройство на работу и карьера
Веб-дизайнеры могут работать в разных сферах. Чаще всего это веб-студии и digital-агентства, IT-компании вроде Яндекс или Google, а также рекламные агентства, которые регулярно выкладывают множество вакансий. Кроме того, веб-дизайнеры могут работать на фрилансе, выполняя заказы для частных лиц или предпринимателей.
Начинающему веб-дизайнеру имеет смысл устроиться в веб-студию, чтобы развивать навыки в командной работе. Со временем можно дорасти до ведущего дизайнера или арт-директора в студии.
При работе на фрилансе карьерный рост связан с пополнением портфолио работами для крупных брендов и повышением стоимости своих услуг. Если постоянно учиться, знакомиться с новыми заказчиками, не останавливаться, можно достаточно быстро выйти на масштабные проекты.
Знания в смежных областях позволяют веб-дизайнеру при желании сменить профессию и стать, например, программистом, фронтенд-разработчиком или системным администратором.
