- Что такое верстка сайта
- Что такое HTML, CSS
- С чего начать изучение HTML
- С чего начать изучение CSS
- Ресурсы для самостоятельного изучения
- Как быстро выучить HTML и CSS с нуля?
- HTML или CSS: с чего начать?
Вступление на путь веб-разработки начинается с изучения основных инструментов – HTML и CSS.
HTML и CSS являются основой практически каждой веб-страницы. С помощью них браузер получает указания как структурировать контент по абзацам, заголовкам, изображениям, кнопкам и многому другому. Если вы заинтересованы в создании веб-сайта, веб-разработке или программировании в целом, изучение HTML и CSS это лучшее начало.
В этой статье мы рассмотрим что такое HTML и CSS и для чего они используются. С чего начать обучение и какие сервисы помогут в быстром освоении языка.
Что такое верстка сайта
Верстка веб-сайта включает в себя формирование визуальной структуры веб-сайта и перевод ее в функциональный веб-интерфейс. Владение этим навыком необходимо для работы frontend-разработчиком.
Верстальщик должен владеть:
- Языком разметки: HTML для структурирования веб-контента;
- Каскадные таблицы стилей (CSS): Необходимы для оформления веб-страниц;
- JavaScript Basic: Необходим для повышения интерактивности;
- Инструменты проверки кода: Нужны для проверки надежности и совместимости.
Этот набор навыков является основой для карьеры frontend-разработчика.
Что такое HTML, CSS
HTML (язык разметки гипертекста)
HTML – это стандартный язык разметки для создания веб-страниц. Он использует систему элементов, представленных в виде тегов, для структурирования содержимого веб-страниц.
HTML определяет основные структурные элементы веб-страницы, такие как:
- заголовки;
- абзацы;
- ссылки,
- изображения и видео;
- формы и многое другое.
HTML используется компаниями по всему миру для создания мобильных приложений, программного обеспечения и веб-сайтов – почти 92,8% всех веб-сайтов.

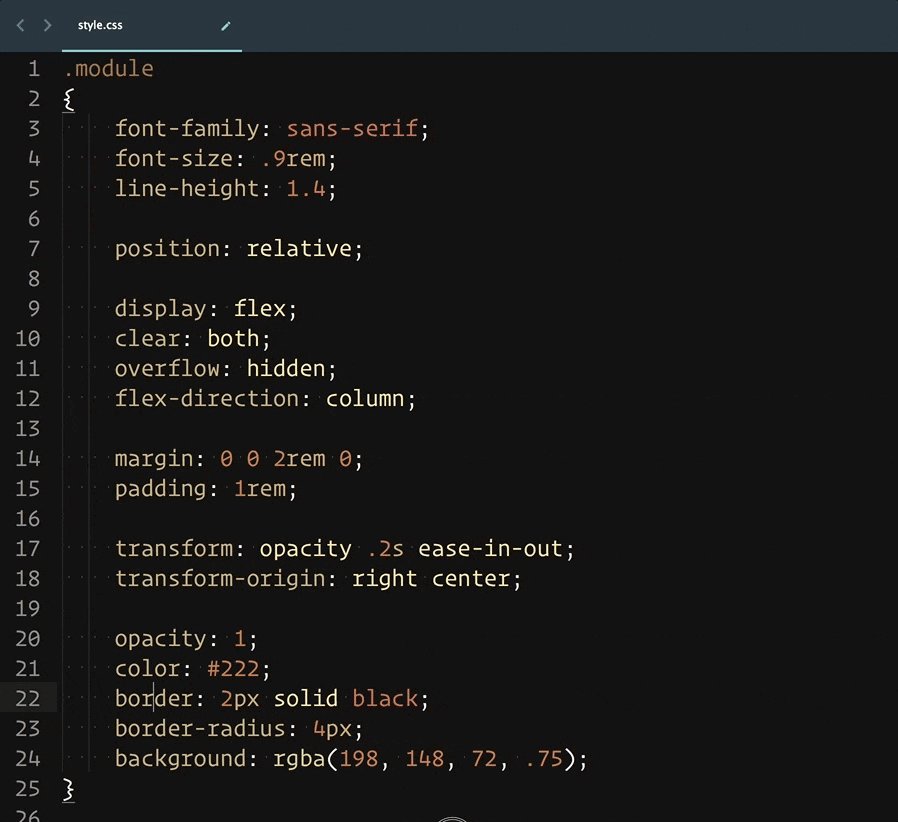
CSS (каскадные таблицы стилей):
CSS – это язык таблиц стилей, который дополняет HTML, описывая, как элементы должны отображаться на экране.
CSS используется для управления визуальным представлением элементов HTML. Он регулирует такие параметры, как:
- макет;
- градиенты;
- цвета;
- шрифты;
- интервалы.
С помощью CSS разработчики могут создавать последовательный и визуально привлекательный дизайн страниц. CSS облегчает создание интерактивных элементов и анимации, способствуя более эффективному взаимодействию с пользователем.
HTML обеспечивает структуру и семантическое значение контента, CSS добавляет стилистический и презентационный слой, а верстка включает в себя расположение этих элементов для создания эстетически привлекательной и функциональной веб-страницы.
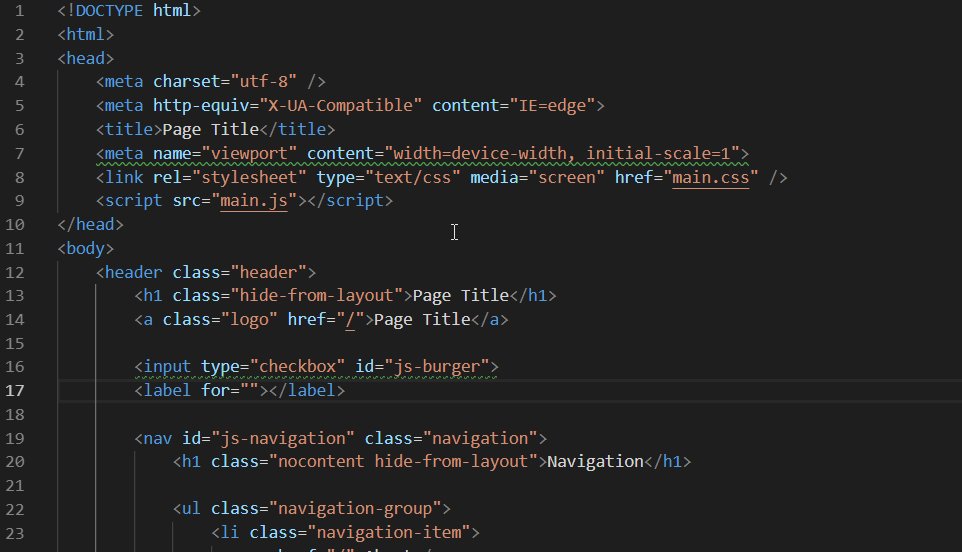
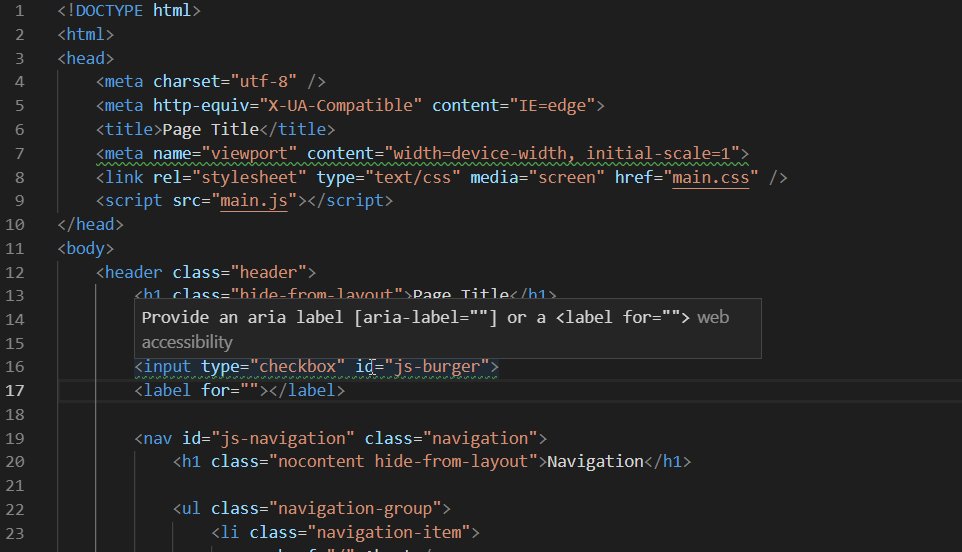
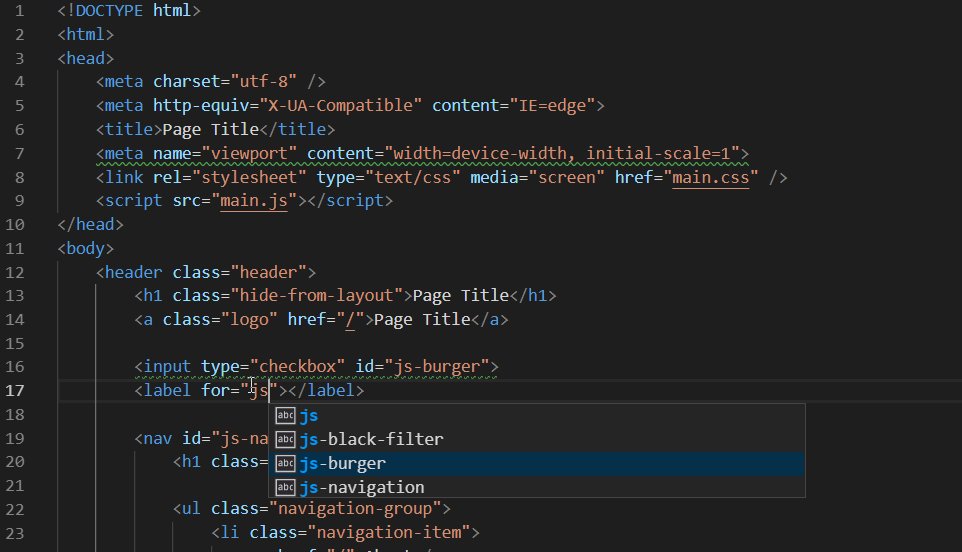
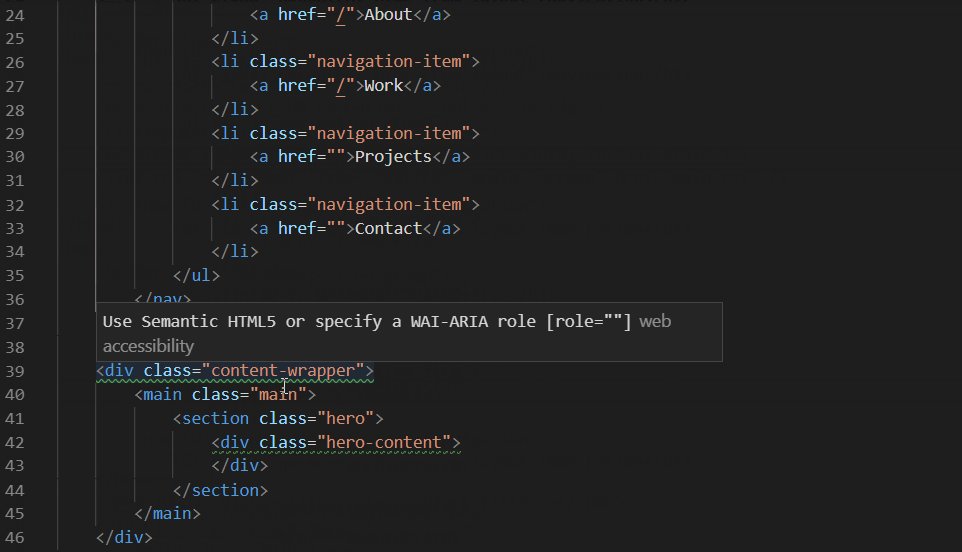
Чтобы начать обучение, скачайте и установите Visual Studio Code – бесплатный и удобный редактор кода с широкими возможностями и плагинами. Функция подсветки синтаксиса поможет новичкам ориентироваться в коде, выявлять ошибки и предотвращать опечатки для более понятного обучения.
С помощью HTML на веб-страницах размещаются картинки, текст и таблицы, а CSS необходим для настройки их внешнего вида и оформления.

С чего начать изучение HTML
HTML или язык гипертекстовой разметки, состоит из тегов, которые выступают в качестве элементов, указывающих браузерам (Google Chrome, Яндекс.Браузер), как отображать содержимое веб-страницы. Понимание этих тегов имеет ключевое значение для создания структурированных и визуально привлекательных веб-страниц.
Ознакомьтесь с основными тегами
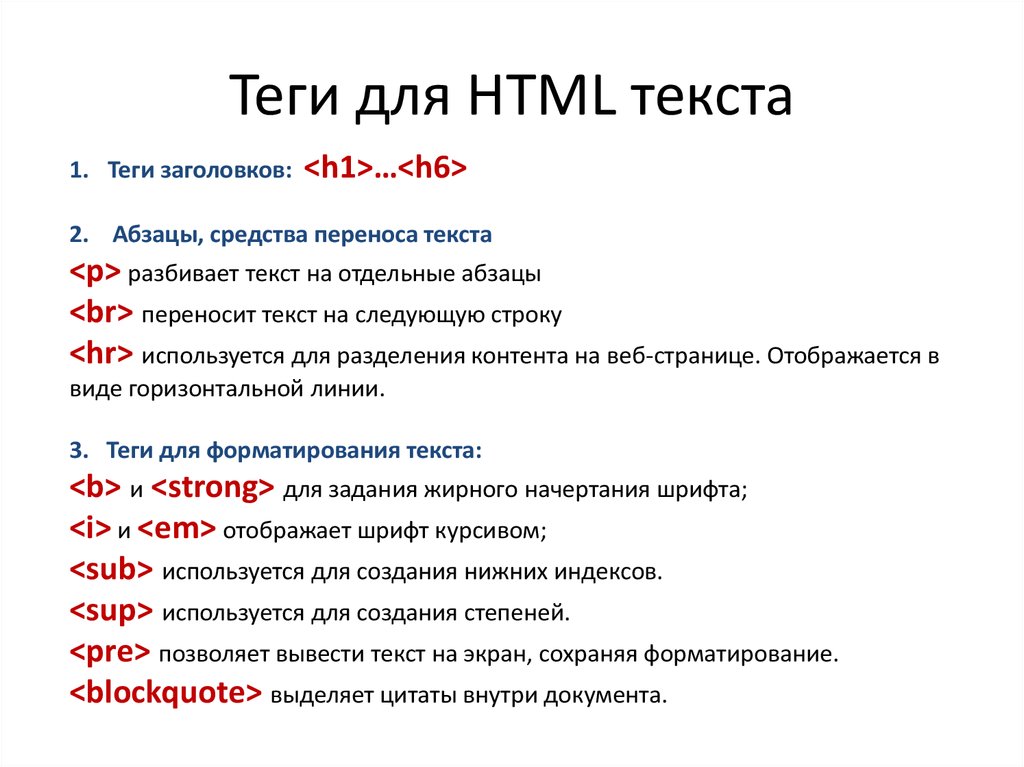
Начните с изучения основных тегов, которые определяют структуру веб-страницы. К ним относятся теги:
- для заголовков (h1-h6);
- разделения текста и абзацев (p, br);
- списков (ul, ol, li);
- ссылок (a);
- изображений и объектов (img, object);
- форматирование жирного текста и курсива (strong, b, i);
- таблиц (table, tr, td);
- форм (form, input, textarea, select, option);
- инициализации HTML-документа и формирования структуры (div, span, head, title, body).
Изучите атрибуты для популярных тегов
Изучите атрибуты, которые расширяют функциональность тегов. Например, в теге ссылки (a) атрибуты могут использоваться для указания адреса назначения.
Изучите табличную верстку (Legacy)
Несмотря на то, что на современных веб-сайтах разметка таблиц устарела, ее понимание необходимо для работы со старыми веб-проектами.
Освойте блочную верстку с помощью div
Освойте блочную верстку с использованием див (делений). Это современный подход к верстке, который необходимо понимать.
Валидная верстка и стандарты W3C
Ознакомьтесь с W3C (World Wide Web Consortium), организацией, определяющей стандарты HTML. Валидная верстка придерживается этих стандартов, обеспечивая последовательность и совместимость на разных платформах.
Узнайте о кроссбраузерной верстке
Браузеры могут по-разному интерпретировать определенные теги и команды. Разберитесь в концепции кроссбраузерной верстки, чтобы обеспечить правильное функционирование ваших веб-страниц в различных браузерах.
HTML можно освоить за пару недель и работать на удаленке. Эти знания позволят добавлять текст, создавать таблицы, формировать списки и вставлять изображения на веб-сайты.

С чего начать изучение CSS
Изучение CSS – логичный шаг после освоения HTML, поскольку CSS играет важнейшую роль в улучшении визуального представления и дизайна веб-страниц.
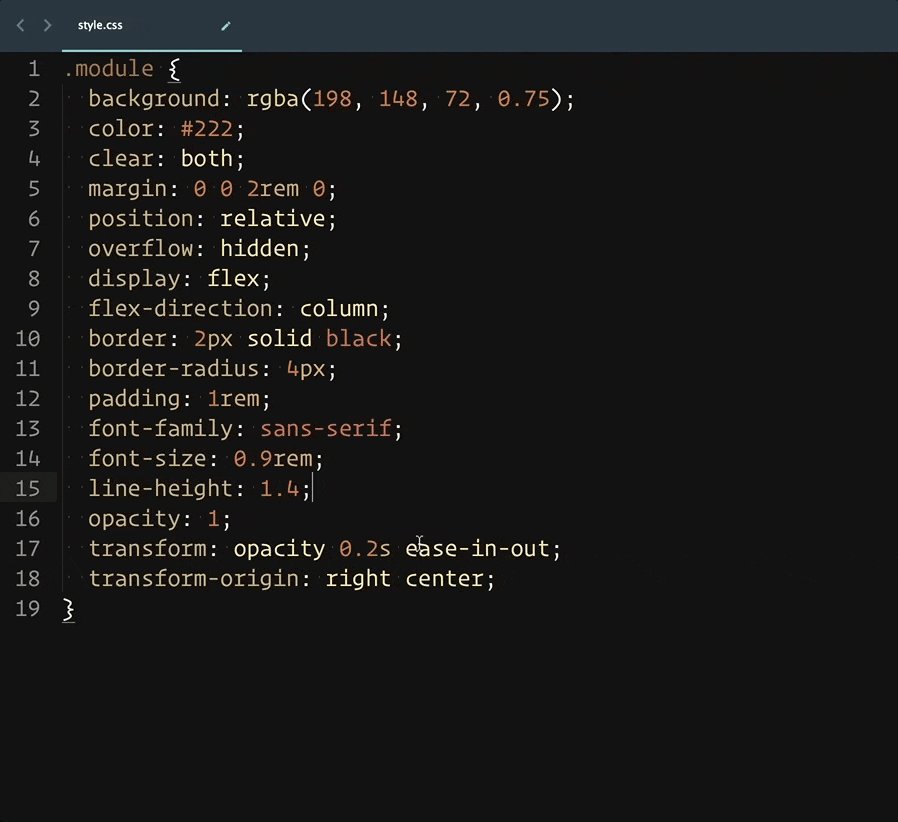
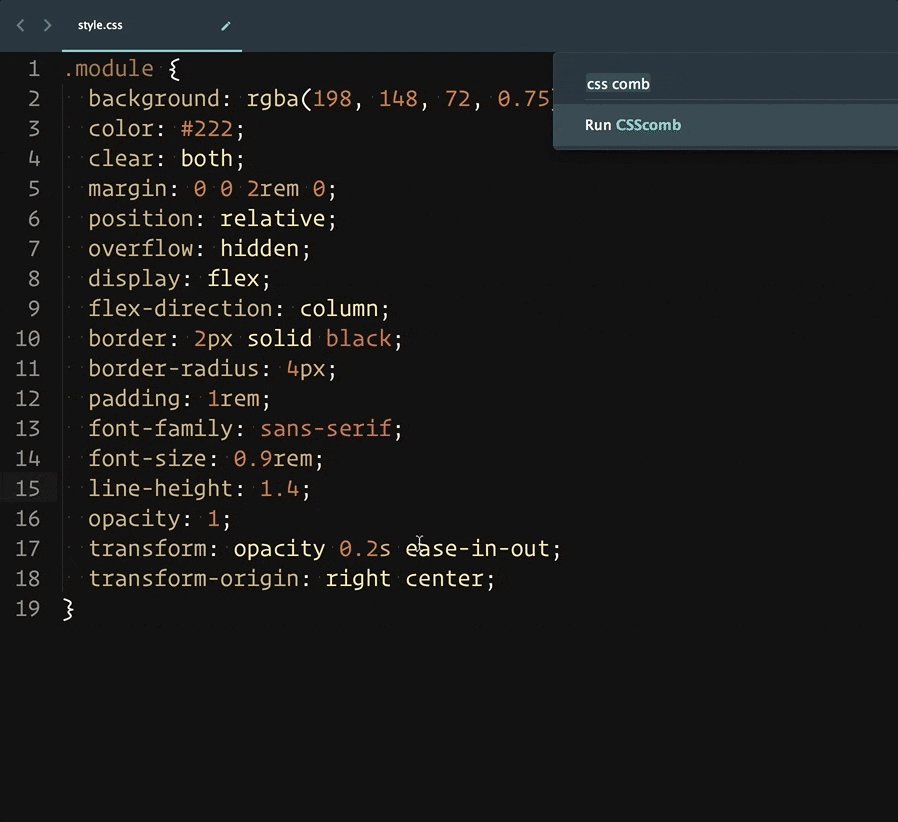
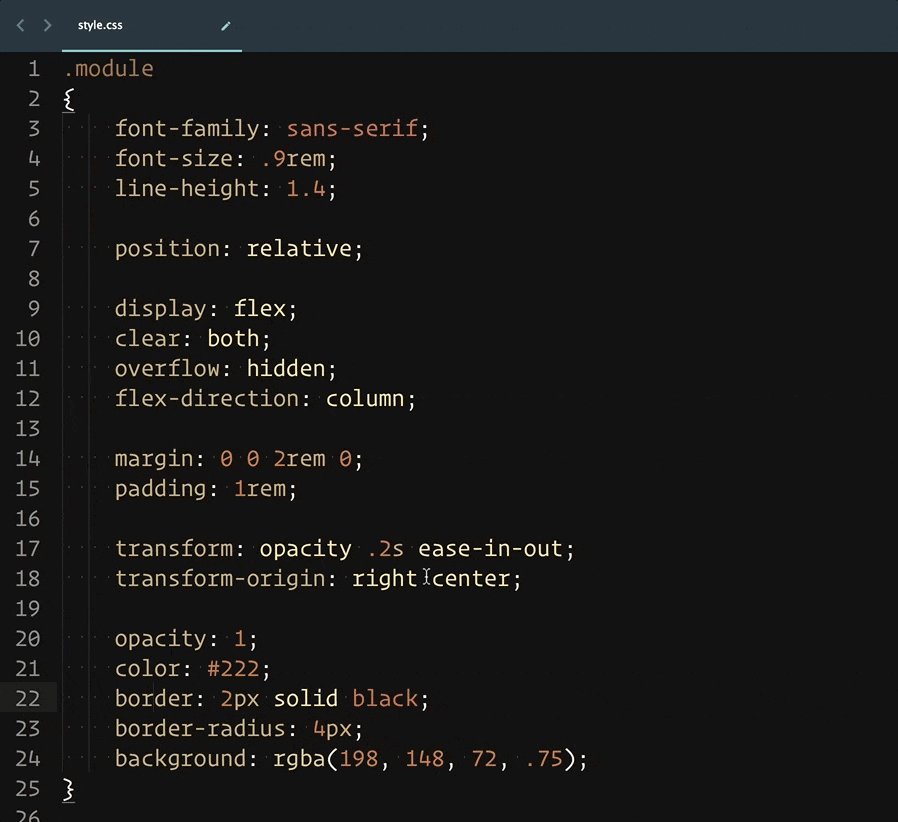
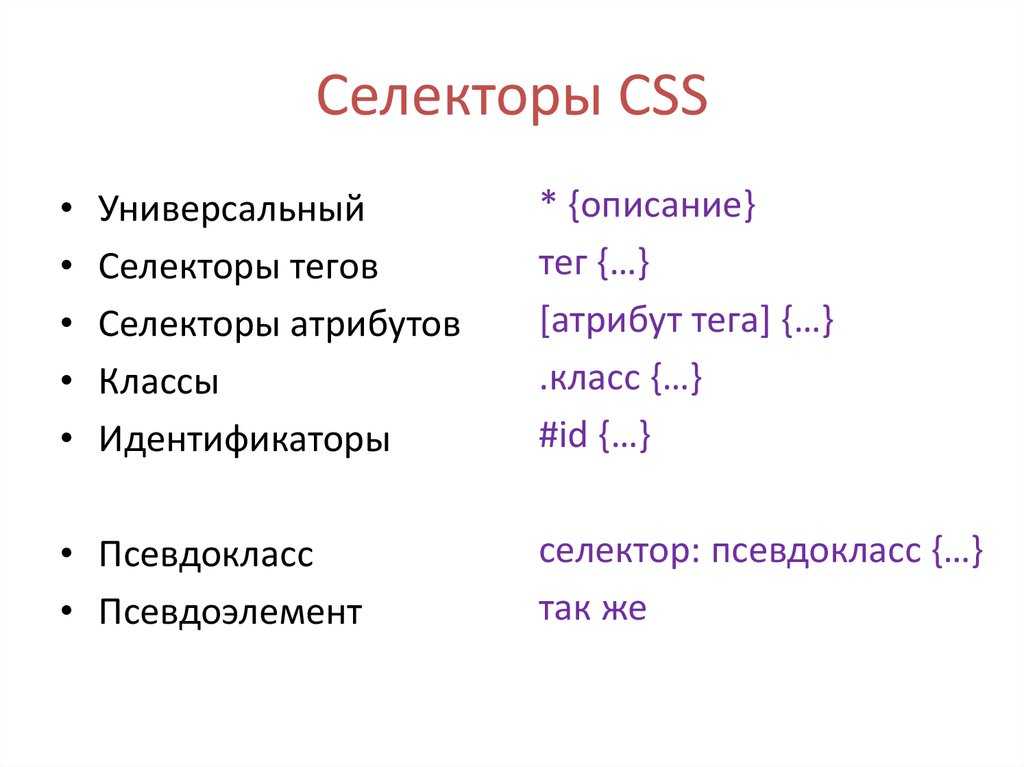
Освоение селекторов, свойств и значений
Начальный этап изучения CSS связан с освоением селекторов и пониманием их типов, свойств и значений. Разные элементы на веб-странице могут требовать различных параметров стилизации, поэтому знакомство с возможностями для каждого типа элементов имеет решающее значение. Эти знания ускоряют разработку и повышают эффективность применения стилей к различным элементам страницы.

Изучение позиционирования
Позиционирование необходимо для размещения элементов в любом месте страницы, изменять их размер, форму, ширину и адаптировать контент к различным разрешениям экрана. Понимание позиционирования является основополагающим для создания визуально привлекательных веб-страниц.
Псевдоклассы и комбинаторы
Чтобы расширить свои возможности в области верстки, изучите псевдоклассы и комбинаторы. Эти знания позволяют работать с состояниями элементов и упрощают взаимодействие с группами элементов на странице.
Препроцессоры для продвинутых макетов
Для создания продвинутых макетов изучите препроцессоры, которые расширяют возможности CSS за счет дополнительных синтаксических конструкций. Ориентируйтесь на популярные на рынке решения, поскольку они широко используются в коммерческих разработках.
Фреймворки для ускорения разработки:
Рассмотрите возможность включения CSS-фреймворков в свой набор навыков, чтобы ускорить разработку. Эти фреймворки состоят из готовых HTML и CSS-файлов, что позволяет использовать уже существующие фрагменты кода и не начинать разработку с нуля. Среди наиболее популярных CSS-фреймворков:
- Bootstrap;
- Tailwind CSS;
- Foundation;
- Bulma;
- Skeleton.
По мере прохождения этих этапов продолжайте практиковаться и применять свои знания в практических проектах.
Ресурсы для самостоятельного изучения
- MDN Web Docs. Официальная документация для веб-разработчиков от Mozilla, охватывающая HTML, CSS и JavaScript. Подходит как для новичков, так и для тех, кто хочет обновить свои знания;
- W3C. На сайте W3C собраны актуальные стандарты веб-разработки, предлагающие основные требования к современным веб-проектам, а также встроенная проверка валидности кода;
- CSS Diner. Интерактивная браузерная игра с 32 уровнями, предназначенными для обучения и практики CSS, начиная с основ и заканчивая псевдоклассами и универсальными селекторами;
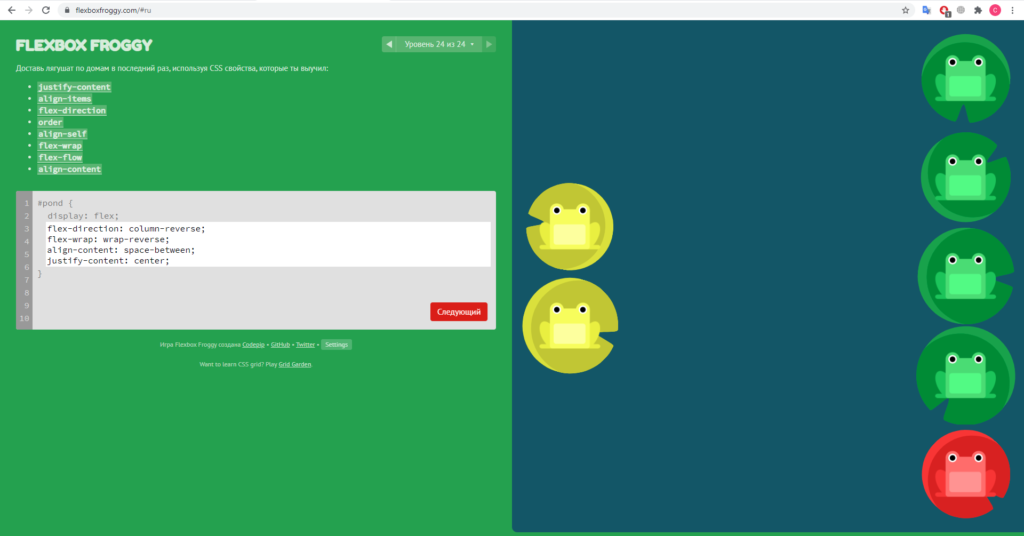
- Flexbox Froggy. Игра с 24 уровнями для изучения позиционирования с помощью технологии Flexbox CSS, в которой игроки используют код для размещения лягушек на кувшинках;
- Frontend Masters Bootcamp. 21-часовой краткий курс, охватывающий HTML, CSS и другие технологии веб-разработки, направленный на получение знаний и навыков, необходимых для трудоустройства в крупных ИТ-компаниях;
- Flexbox Defense. Игра в стиле tower defense для отработки Flexbox CSS, в которой пользователям предстоит построить защиту от врагов с помощью свойств CSS на 12 уровнях;
- HTML Book. Руководство по HTML и CSS, подходящее для разработчиков всех уровней, предлагающее новичкам возможность изучить технологии и теги с нуля и служащее справочником для опытных разработчиков;
- JSFiddle. Онлайн-редактор кода, позволяющий в реальном времени визуализировать результаты работы над кодом, выявлять ошибки и давать советы. Он также поддерживает совместную работу;
- CodePen. Социальная сеть для веб-разработчиков, в которой пользователи обмениваются фрагментами кода в режиме реального времени, получая практический опыт обучения, вдохновение и возможность участия в конкурсах с денежными призами;
- WebDesign Master. Сервис с подробными учебниками и курсами на русском языке, посвященными более сложным темам веб-дизайна и верстки.
- HTML Base. Современное и полное руководство по CSS и HTML на русском языке, охватывающее теги, атрибуты, свойства CSS и примеры кода, а также дополнительные обучающие статьи, видеоуроки и задания;
- Code.mu. Учебник для веб-разработчиков, предлагающий статьи и уроки по верстке, HTML, CSS, JavaScript, TypeScript, PHP, препроцессорам и фреймворкам, а также справочное руководство;
FreeCodeCamp. Курс по основам HTML и CSS, позволяющий изучить веб-разработку с нуля, включая темы отзывчивой верстки. Все материалы находятся в свободном доступе.

Как быстро выучить HTML и CSS с нуля?
Постоянно практикуйтесь
Практика – ключ к овладению HTML и CSS. Как только вы выучите новые теги, немедленно применяйте их, создавая тексты или экспериментируя с макетами страниц. Сохраняйте веб-страницы в вашем браузере, модифицируйте их код и наблюдайте за результатами, чтобы закрепить результат.
Используйте бесплатные онлайн-руководства
Воспользуйтесь бесплатными онлайн-уроками, которые предлагают различные задания по верстке разного уровня сложности. Платформы, такие как WebReference и Htmlbook, предоставляют интерактивные задания, позволяющие решать проблемы онлайн и получать немедленную обратную связь. Такой практический подход ускоряет процесс обучения.
Посещайте онлайн-курсы
Подумайте о том, чтобы записаться на структурированные онлайн-курсы под руководством опытных преподавателей. Обучение под руководством позволяет задавать вопросы, обращаться за помощью и быстрее продвигаться вперед благодаря структурированной учебной программе.
Разнообразьте источники информации
Изучайте информацию из разных источников. Если что-то кажется сложным на одном сайте, попробуйте найти альтернативные объяснения на других платформах.
Не бойтесь ошибок
Совершение ошибок – естественная часть процесса обучения. Не волнуйтесь, если поначалу что-то не получается. Главное не прекращать изучение и практиковать свои навыки.
Сочетая последовательную практику, интерактивные учебные пособия, структурированные курсы, разнообразные источники информации вы сможете быстро овладеть HTML и CSS.
HTML или CSS: с чего начать?
Если вы работаете веб-разработчиком front-end, контент-менеджером или планируете им стать, оба эти инструмента одинаково важны.
Начните свое обучение с HTML, чтобы получить четкое представление об основополагающих аспектах веб-разработки. Выполняйте практические упражнения, направленные на создание шаблонов. Овладев HTML, плавно переходите к изучению CSS. Предлагая множество разнообразных опций, CSS открывает возможности для улучшения внешнего вида и функциональности веб-страниц.